728x90
반응형
※ SK 쉴더스 루키즈 24기 (클라우드기반 스마트 융합보안 과정) 교육을 들으면서 작성한 내용입니다.
Flask와 feedparser 라이브러리를 사용하여 간단한 RSS 리더 웹 애플리케이션을 만들어 보았다
1️⃣ Flask 앱 생성
from flask import Flask
app = Flask(__name__) # Flask 애플리케이션 생성- Flask 클래스의 인스턴스를 생성하여 애플리케이션 초기화
- 생성된 ``app`` 객체는 라우팅, 요청 처리, 응답 생성 등의 핵심 역할을 담당
2️⃣ 홈페이지 구현
@app.route("/")
def home():
return render_template("index.html")- 기본 경로 /에 대한 요청 처리
- ``render_template`` 함수로 ``index.html`` 템플릿을 렌더링
- ``index.html``에는 ``RSS`` 피드 ``URL``을 입력받는 폼이 포함되어 있음
3️⃣ RSS 데이터 처리
@app.route("/rss", methods=['POST'])
def rss():
rss_url = request.form['rss_url'] # 사용자가 제출한 RSS URL 가져오기
feed = feedparser.parse(rss_url) # RSS 데이터를 파싱
return render_template('rss.html', feed=feed)- POST 요청으로 폼 데이터를 처리
- ``feedparser.parse(rss_url)``을 사용하여 ``RSS`` 데이터를 파싱하고 결과를 ``feed`` 변수에 저장
- 파싱된 ``feed`` 데이터를 ``rss.html`` 템플릿에 전달하여 결과를 출력
4️⃣ HTML 템플릿 작성
RSS URL을 입력받는 페이지: index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>RSS Reader</title>
</head>
<body>
<h1>RSS Reader</h1>
<form method="post" action="{{ url_for('rss') }}">
<b>Enter RSS URL:</b>
<input type="text" name="rss_url" size="40">
<button type="submit">Submit</button>
</form>
</body>
</html>
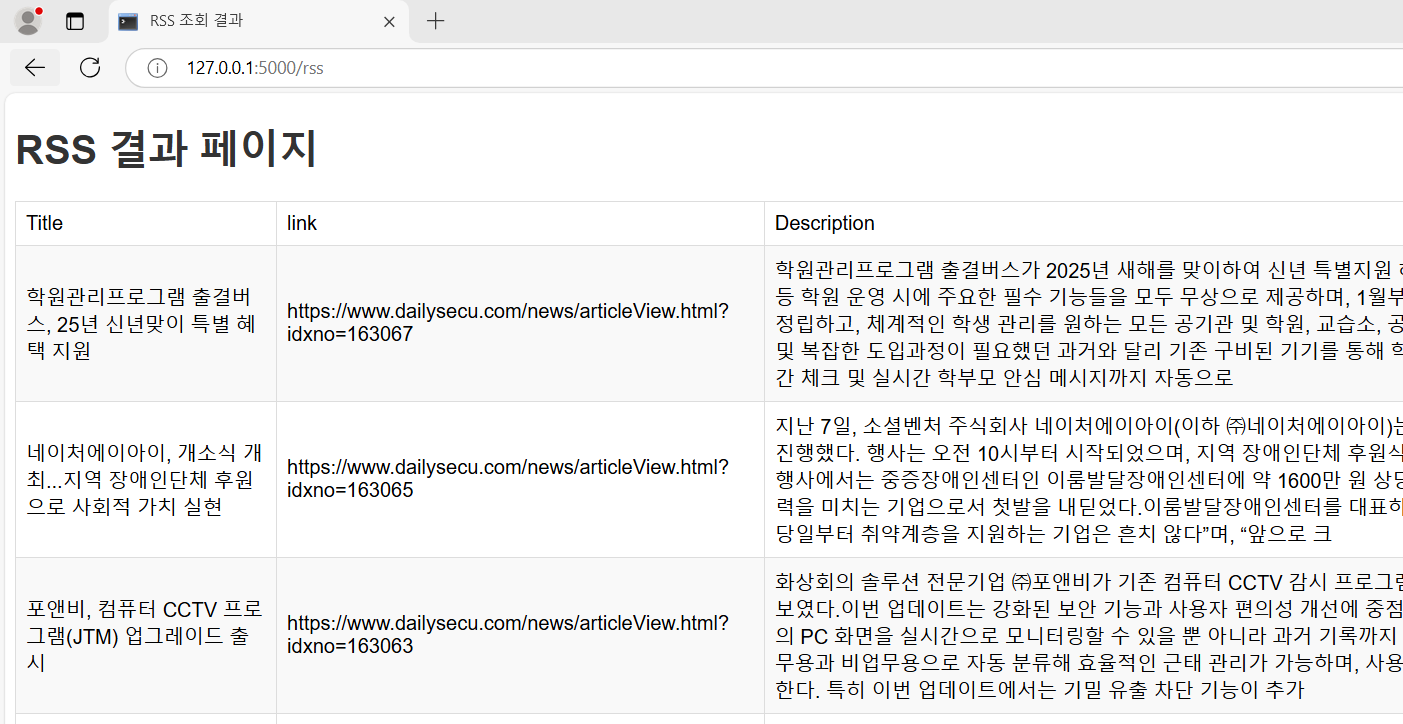
RSS 데이터를 출력하는 페이지: rss.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>RSS Results</title>
</head>
<body>
<h1>RSS Feed Results</h1>
<table border="1">
<tr>
<th>Title</th>
<th>Link</th>
<th>Description</th>
</tr>
{% for entry in feed.entries %}
<tr>
<td>{{ entry.title }}</td>
<td>{{ entry.link }}</td>
<td>{{ entry.description }}</td>
</tr>
{% endfor %}
</table>
</body>
</html>
5️⃣ Flask 애플리케이션 실행
if __name__ == "__main__":
app.run(debug=True)- Flask 개발 서버를 실행
- ``debug=True``로 설정하면 코드 변경 시 서버가 자동으로 재시작되고, 디버그 정보를 확인 가능
💻 최종 코드
from flask import Flask, render_template, request
import feedparser
app = Flask(__name__)
@app.route("/")
def home():
return render_template("index.html")
@app.route("/rss", methods=['POST'])
def rss():
rss_url = request.form['rss_url']
feed = feedparser.parse(rss_url)
return render_template('rss.html', feed=feed)
if __name__ == "__main__":
app.run(debug=True)
📌 테스트 결과
- RSS URL 예: https://www.dailysecu.com/rss/allArticle.xml
- 브라우저에 RSS 피드의 제목, 링크, 설명이 테이블로 출력됨.

📍(+추가) CSS 스타일 적용
body {
font-family: Arial, sans-serif;
}
h1 {
color: #333;
}
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid #ddd;
padding: 8px;
text-align: left;
}
th {
background-color: #f2f2f2;
}
tr:nth-child(even) {
background-color: #f9f9f9;
}
tr:hover {
background-color: #f5f5f5;
}<!DOCTYPE html>
<html lang="en">
<head>
...
<link rel="stylesheet" type="text/css" href="{{url_for('static', filename='style.css')}}">
</head>
<body>
...
</body>
</html>
728x90
반응형
'🧩 Language > Python' 카테고리의 다른 글
| [Python] Faker를 이용한 가짜 데이터 생성하는 방법 (1) | 2025.01.17 |
|---|---|
| [Python] Flask 기초 배우기: Python으로 웹 애플리케이션 개발 (1) | 2025.01.16 |
| [Python] FTP 프로토콜 연결 및 자동화 (0) | 2025.01.16 |
| 파이썬 엑셀 문서 자동화 (0) | 2025.01.16 |
| Python 웹 스크래핑 (2) Requests 라이브러리 (0) | 2025.01.16 |
